Audubon's Bird App
Bird Details Documenting Exercise
No 1The Task
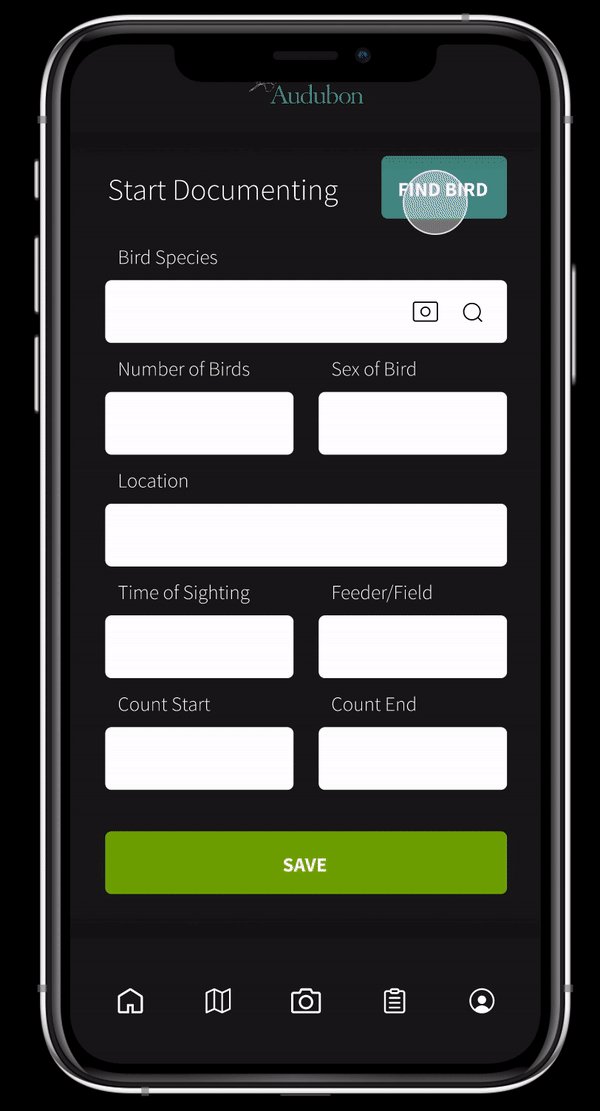
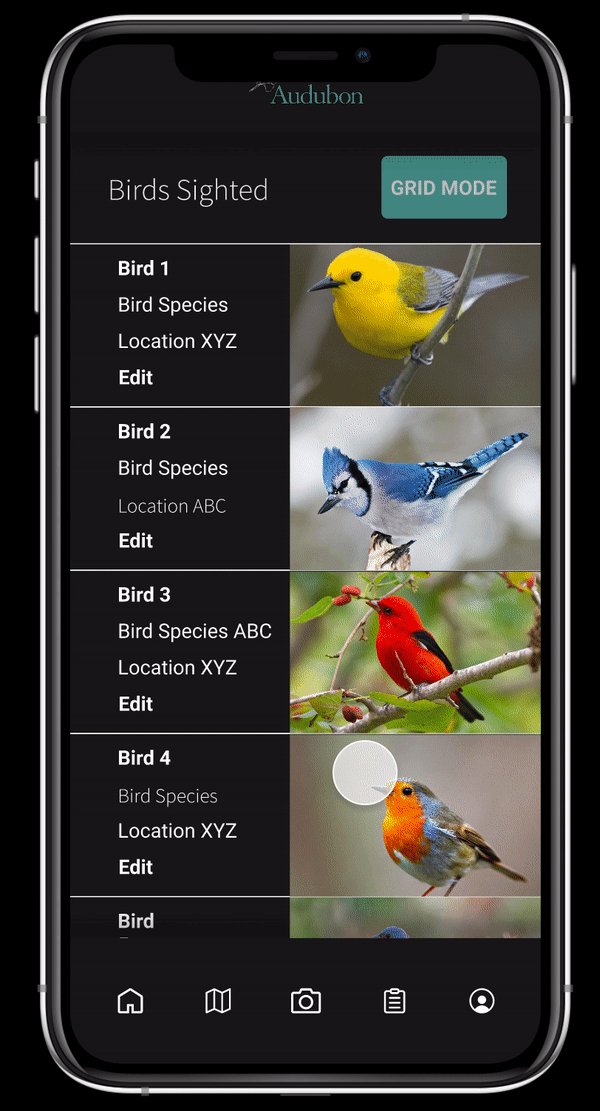
Enable collection of: Bird species and number of birds per species, Location and time of sighting, Whether you spotted the bird at a feeder or in the field, A bird’s sex (treated as an optional input), Start and stop time of your count session. Design a visual summary that allows an individual to see (and potentially edit) their counting results for different time frames, e.g. hour, count session, day, week.
No 2Role
Researcher & Designer
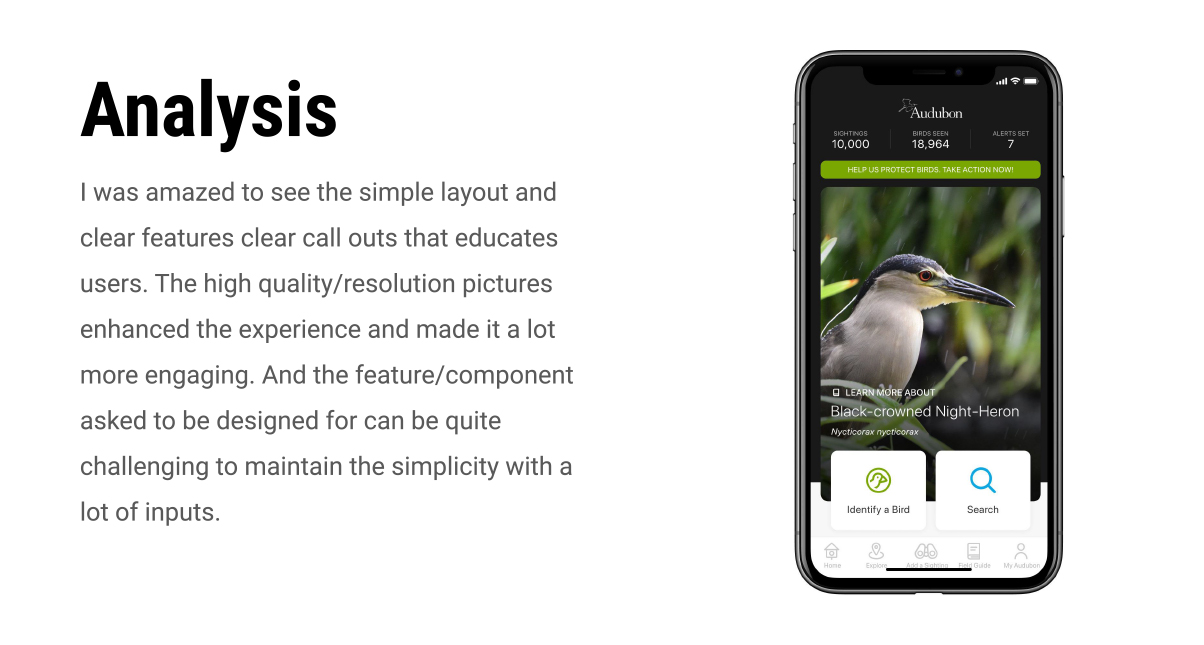
No 3Product Research
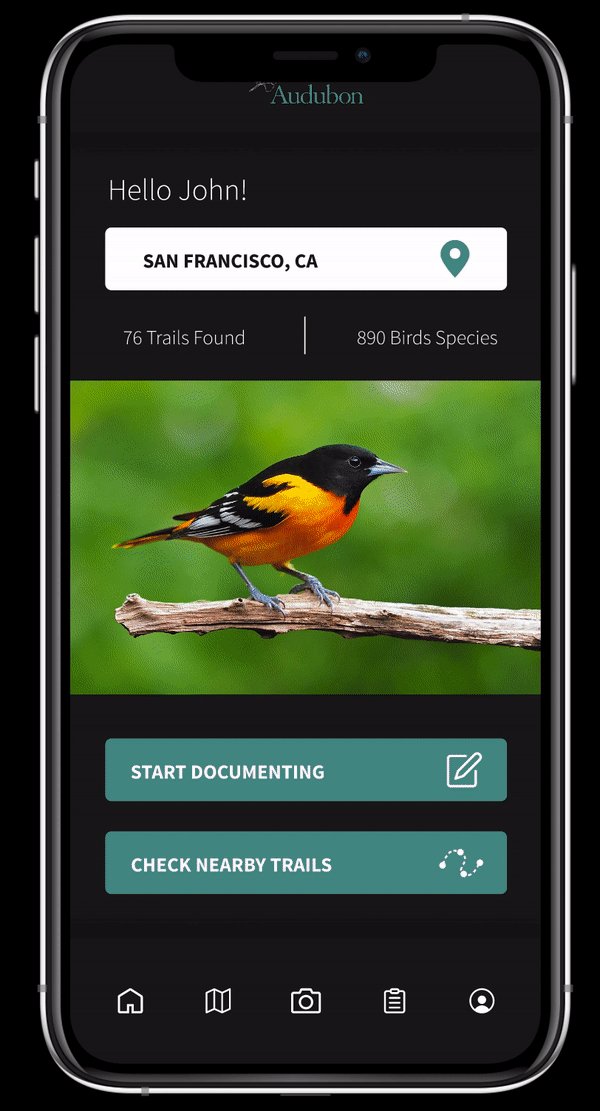
Since this was my first time designing for a bird watching or research app, I needed to get more clarity by researching their existing product, The Audubon Bird Guide.

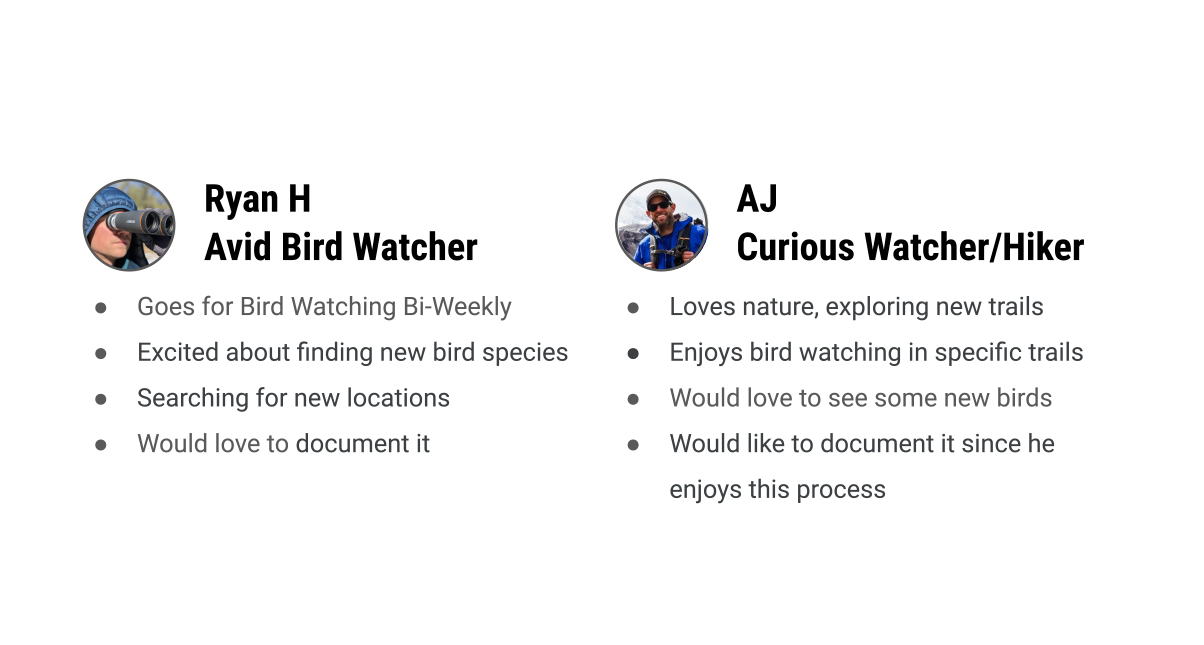
No 4User Research
I started with focusing on the experience of two primary user personas for this app.

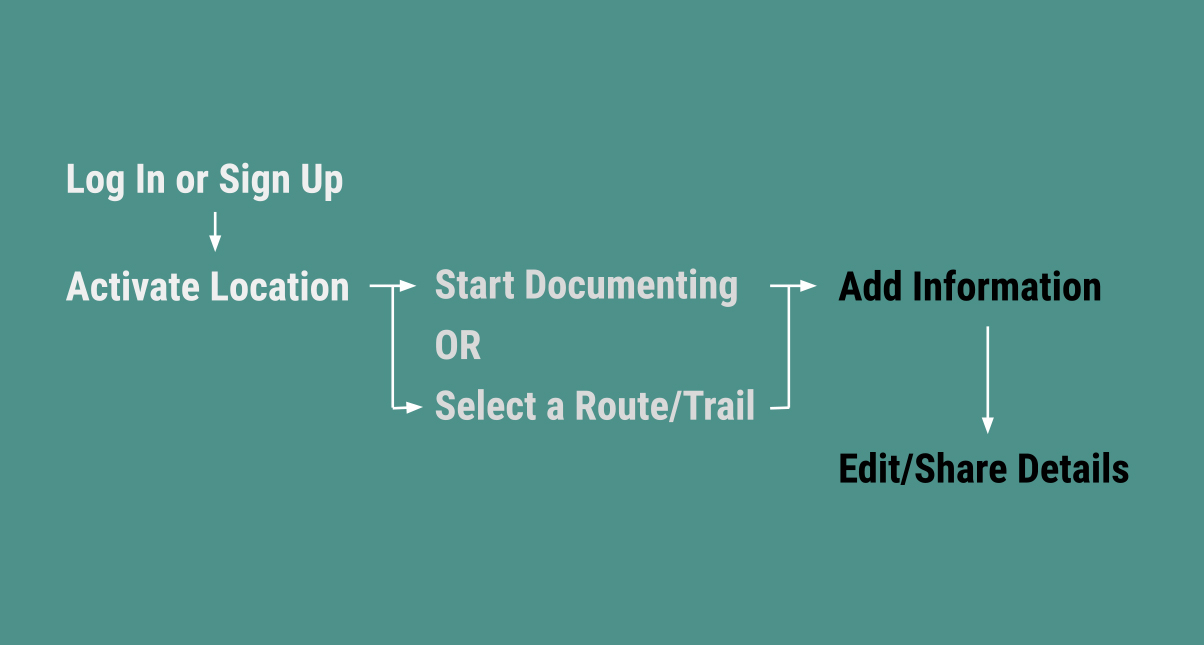
No 5Primary User Flow
The user flow for both users will almost be similar while focusing on the features offered.

No 6Assumptions
1. Product has data about the kinds of birds who exist in a particular location
2. There might be users who might know the birds name or might not know
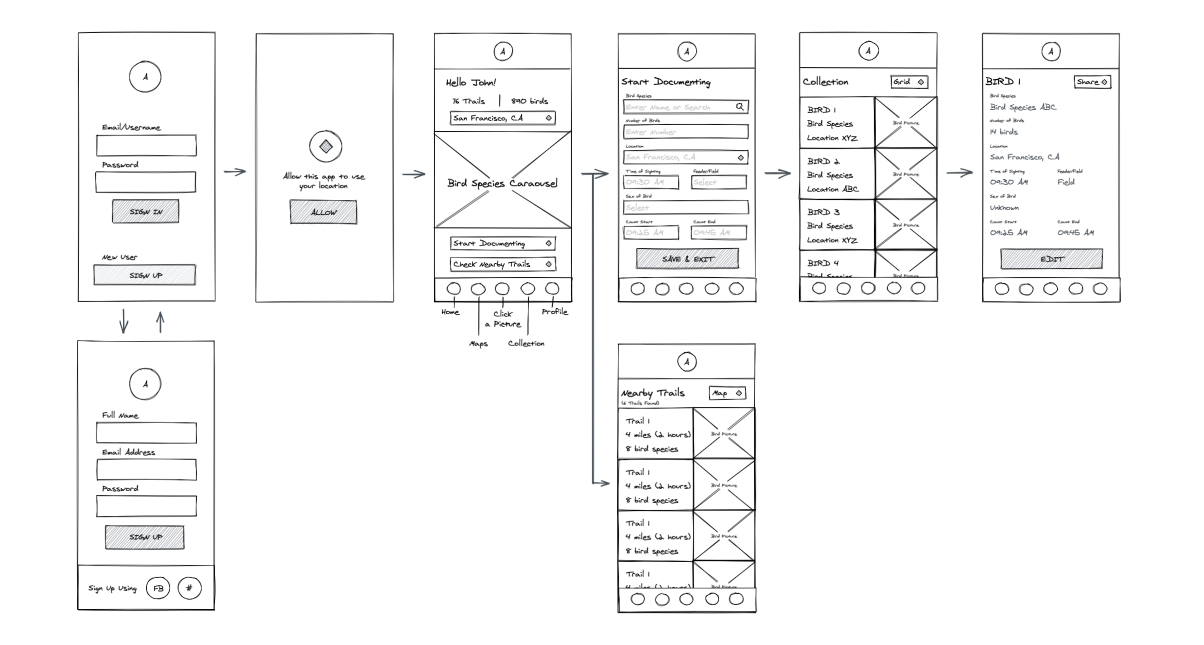
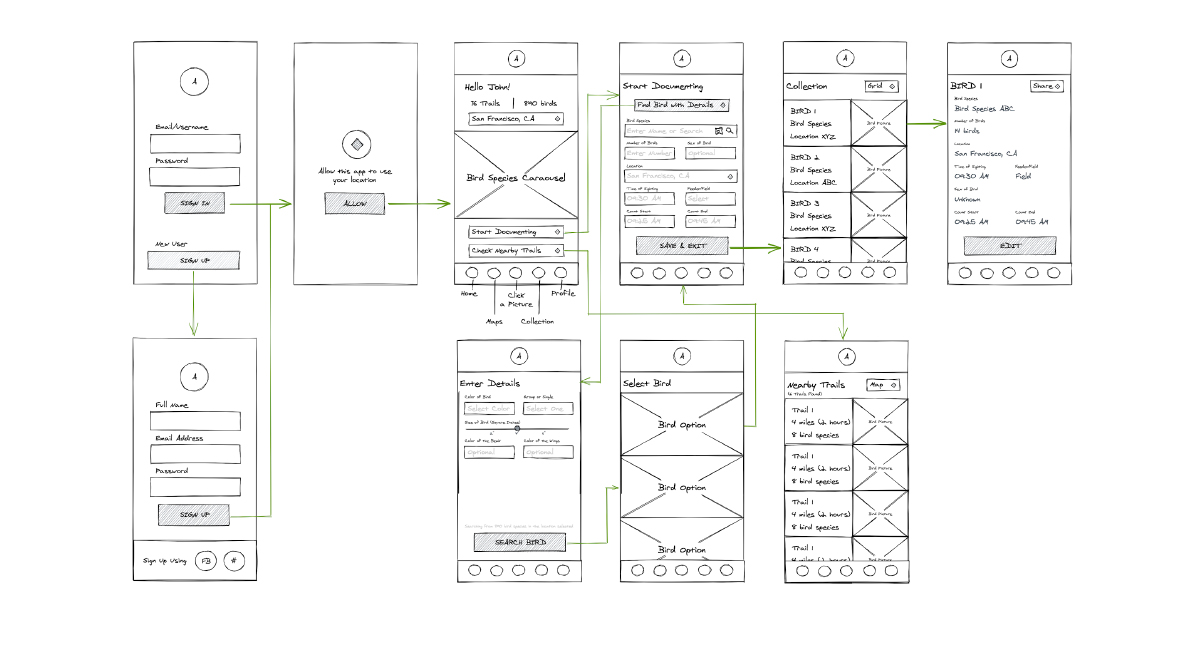
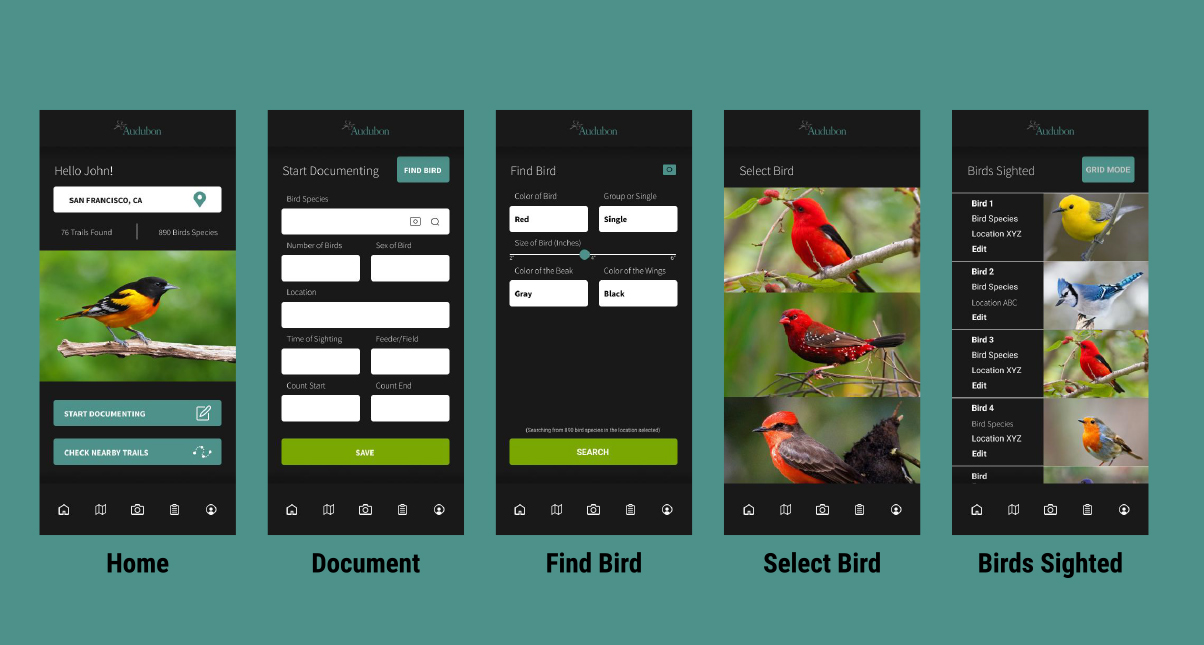
No 7Sketching & Wireframes
I started with some rough sketches to get the user flow and converted them into wireframes to test them with users.

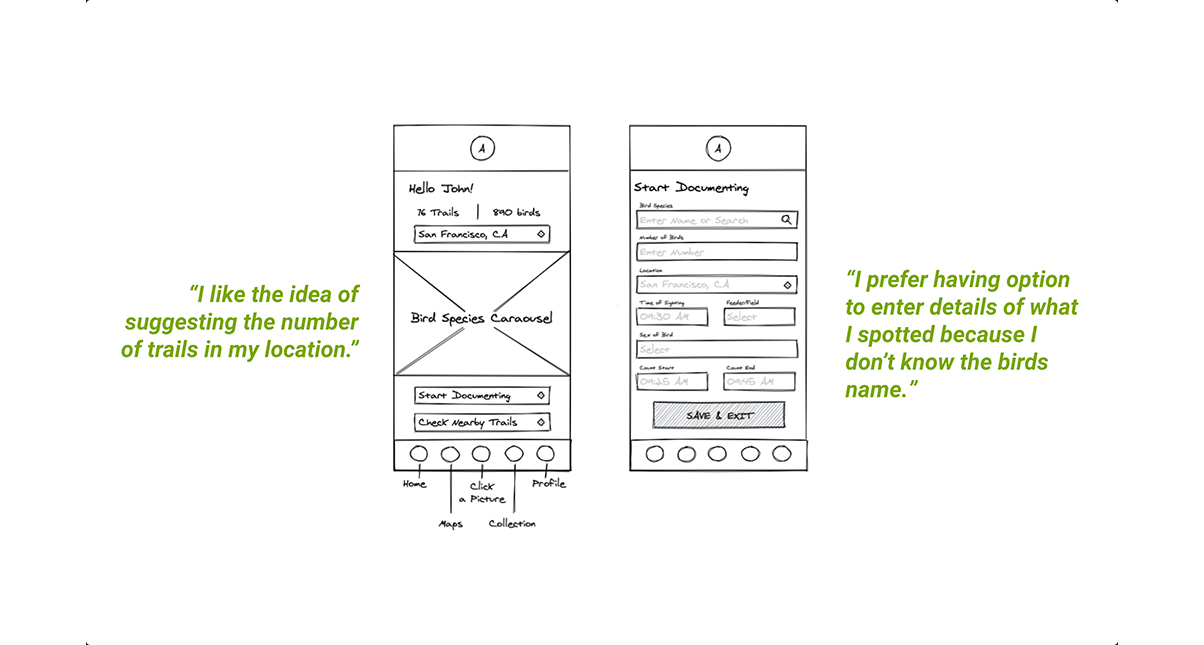
No 8User Testing & Feedback
I emailed the wireframes to test with the user and connected on Google Meet to receive feedback.

No 9Feedback Changes
I analyzed user feedback, reflected necessary changes on UI and UX while simplifying the process for novice users.

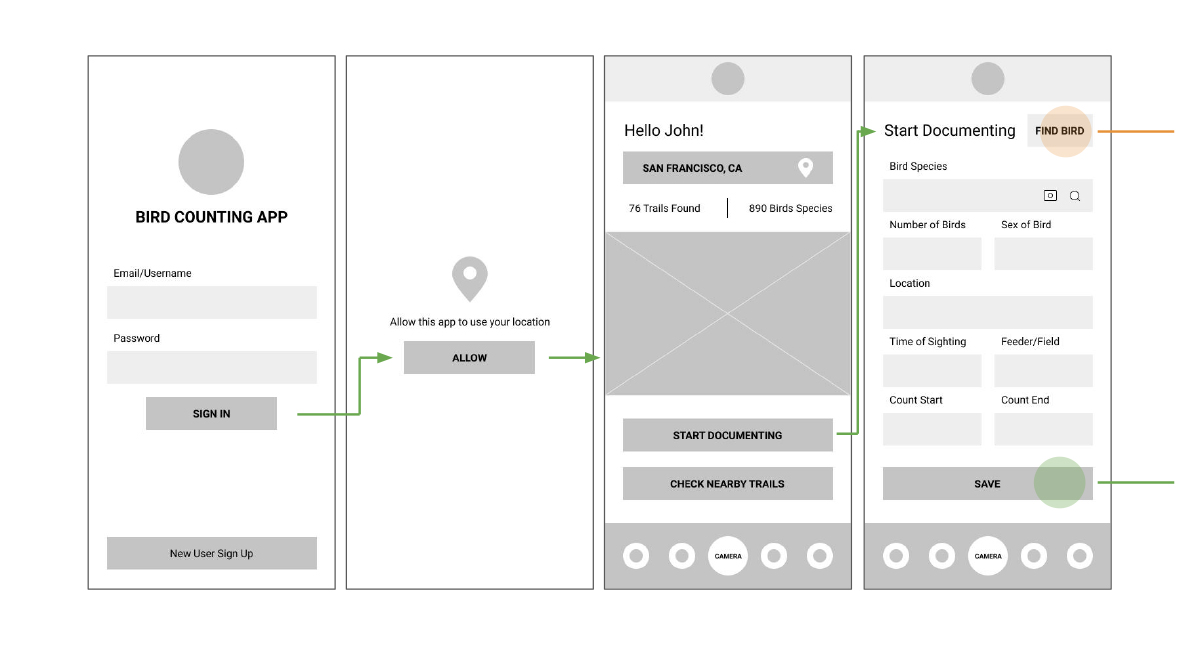
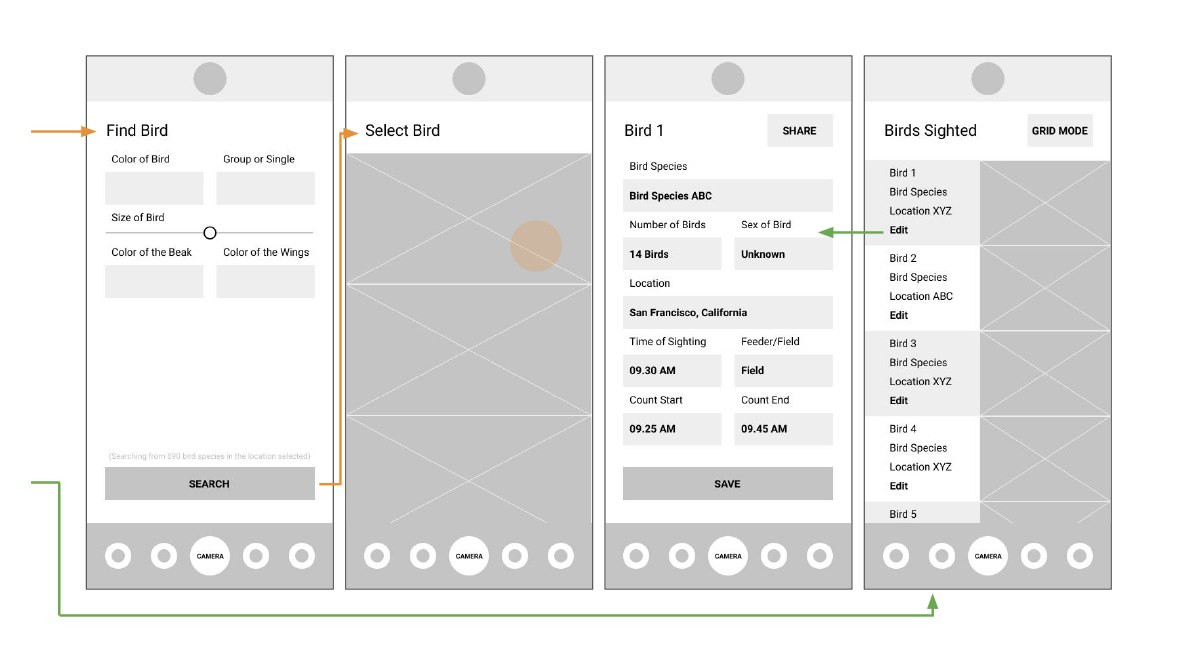
No 10Final Wireframes
The final wireframes included the updated version of the experience.


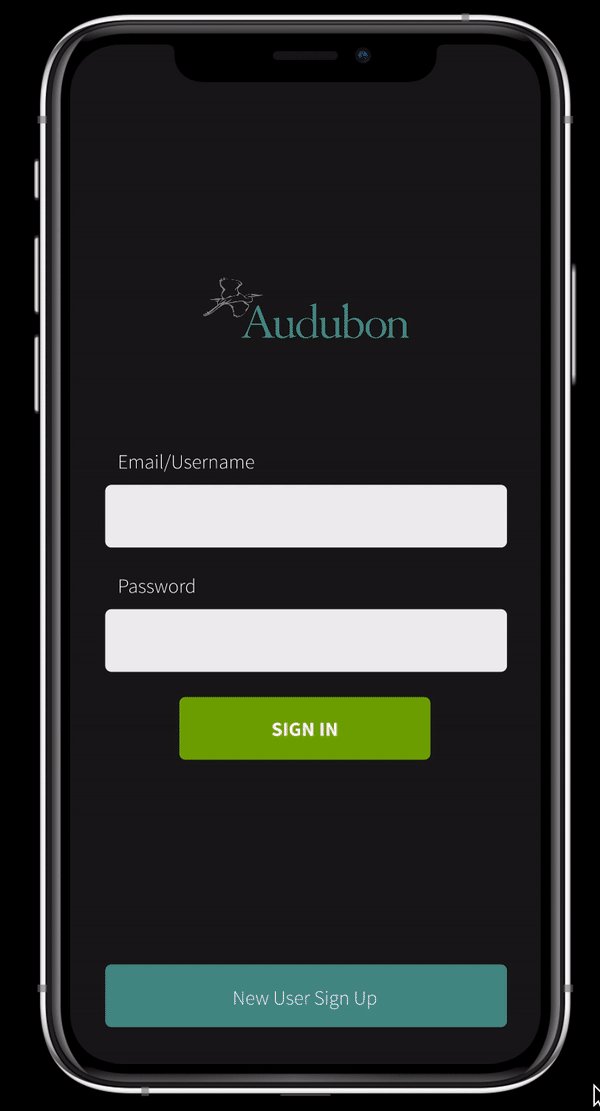
No 11Mockups & Prototype
Mockups & Prototype are focused on the primary user flow.


No 12Learnings
This exercise was an interesting learning experience for me because it provided me with a new concept to research and design for a completely new audience.